マークダウンからではなく、Contentfulからデータを引っ張ってくるプラグイン、gatsby-source-contentfulを使おうとしたのですが、エラーが発生しました。
const BlogPage = () => {
const data = useStaticQuery(graphql`
query {
allContentfulBlogPost (
sort: {
fields: publishedDate,
order: DESC,
}
) {
edges {
node {
title
slug
publishedDate(formatString:"MMMM Do, YYYY")
}
}
}
}
`)
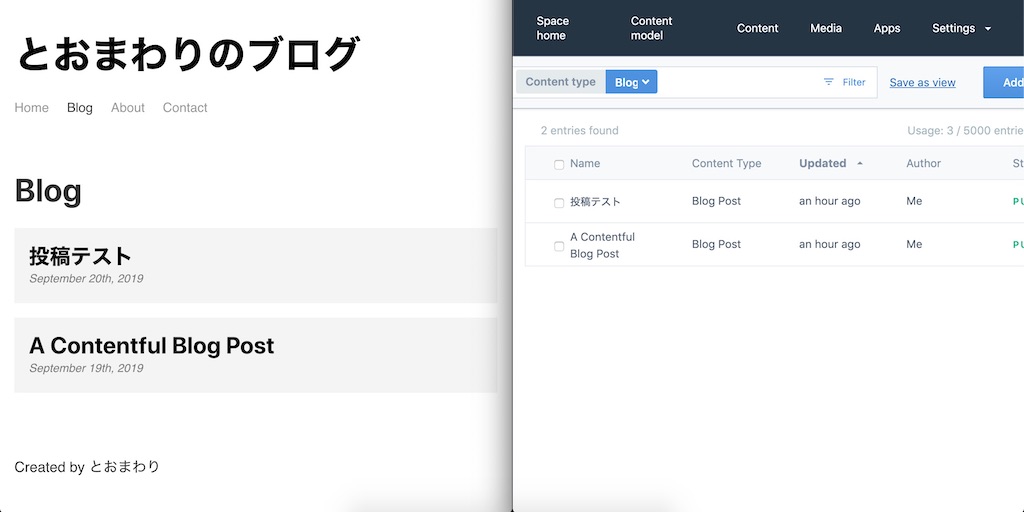
あらかじめBlog postというContent Modelを作成し、その中にTitle、Slug、Published Date、Bodyという4つのフィールドを設定しました。
また、gatsby-config.jsでスペースIDとアクセストークンを設定しました。
plugins: [
{
resolve: 'gatsby-source-contentful',
options: {
spaceId: 'スペースID',
accessToken: 'アクセストークン'
}
},
しかし、立ち上げ直すとエラーが発生。
ERROR #85901 GRAPHQL There was an error in your GraphQL query: Unknown type "ContentfulSizes". Did you mean "ContentfulBlogPost", "ContentfulContentType", or "ContentfulBlogPostEdge"? File: node_modules/gatsby-source-contentful/src/fragments.js:4:55
fragments.js?そんなところ触ってないんだけど…
検索すると、stackoverflowで同じ問題とその解決策がありました。
when I try to link my gatsby project with my self -created Contentful space, it shows this issue all the time
https://stackoverflow.com/questions/56883706/error-in-graphql-query-it-says-unknown-type-contentfulsizes
But when I try to link my gatsby to a contentful spaces with I created with their templates or examples, it runs fine
But for self created spaces, it shows this error….
Any solutions?
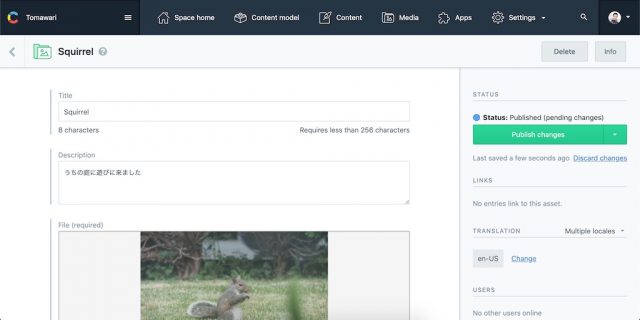
これに対する解決策は「ContentfulのMediaに、なんか適当に画像をアップせよ」。なんじゃそりゃ。
Go into your Contentful space, click on Media, and add a dummy image just as a placeholder.
For more details read this: https://github.com/gatsbyjs/gatsby/issues/15344#issuecomment-508242874

Contentfulにはさっき登録したばかりで、Mediaにはまだ何もデータがありません。とりあえず適当な写真をアップしました。

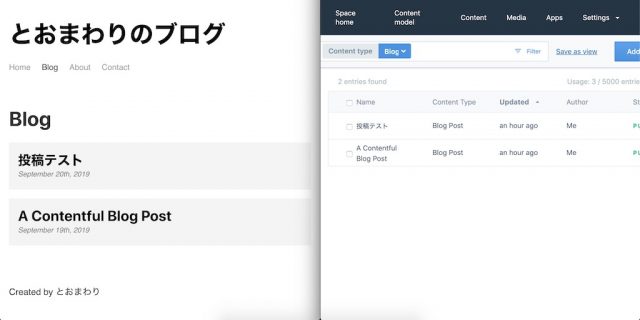
うまくいきました!
これで、マークダウンからではなく、Contentful上で作成したコンテンツを引っ張ってこれるようになりました。