現在、 Gatsby.jsを使った爆速ブログを作っています。完成次第このブログをWordPressからGatsbyに移行させようと目論んでいます。
今回は、ブログのタイトルを各コンポーネント内に直接記述するのではなく、configファイルから読み込む方法について知ったのでメモします。
gatsby-config.jsでタイトルなどを設定
configファイル内に表示させたい情報を書きます。とりあえずブログタイトルと著者名を入れてみました。
module.exports = {
siteMetadata: {
title: 'とおまわりのブログ',
author: 'とおまわり',
},
// 略(プラグインなど)
}
GraphiQLで確認
configファイルを保存したら、一旦停止して再度gatsby developを実行し、http://localhost:8000/___graphql を開きます。
デフォルトで入っているコメントをすべて削除し、下記の通り入力して実行ボタンをクリックします。
query {
site {
siteMetadata {
title
}
}
}

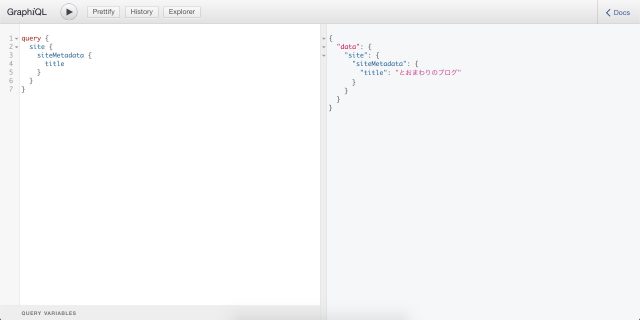
実行結果にタイトルが表示されれば成功です。
ヘッダーにタイトルを表示
では今回はヘッダー(header.js)内で、先ほど設定したブログのタイトルを表示してみます。
gatbyから2つ、graphqlとuseStaticQueryをインポートします。
import React from 'react'
import { Link, graphql, useStaticQuery } from 'gatsby'
import headerStyles from './header.module.scss'
const Header = () => {
const data = useStaticQuery(graphql`
query {
site {
siteMetadata {
title
}
}
}
`)
return (
<header className={headerStyles.header}>
<h1>
<Link className={headerStyles.title} to="/">
{data.site.siteMetadata.title}
</Link>
</h1>
</header>
)
}
export default Header

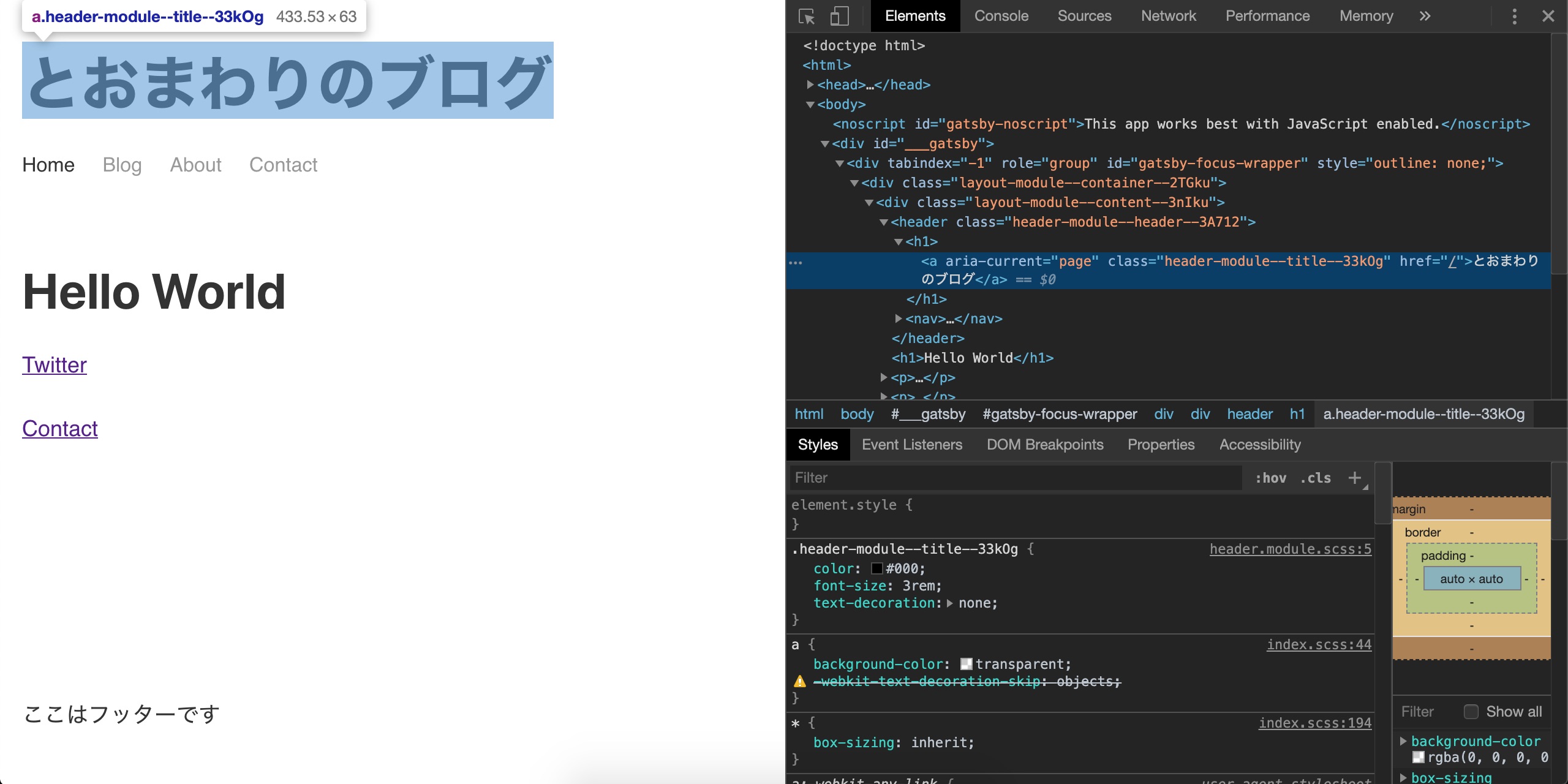
やったー。表示されました。